Let me know whether this sounds recognizable: You have to take a screenshot of a page, yet you don’t simply need one little piece of the page, so a drag-and-snap screenshot is out. You don’t need only the data “over the crease” that is noticeable on your screen without looking over, so an ordinary screenshot is out. You require the entire page or if nothing else more than one little piece of it.
So shy of the strenuous procedure of looking down a page at any given moment, catching one window screenshot over and over, at that point cobbling it all together toward the end, what are your choices?
You could utilize a screenshot device or a program augmentation, yet a hefty portion of these won’t help you with full-page screenshots or will be similarly as long and excruciating as the alternatives.
I recommend you utilize Google Chrome’s worked in full-page screenshot tool, launched in mid-2017 but not extremely easy to find.
Here’s how to get a full-page screenshot in Chrome without installing any extension:
The Chrome Shortcut for Taking a Full-Page Screenshot

Google Chrome incorporates a great screenshot tool, however, it’s somewhat covered up. You’ll initially enter two arrangements of console tabs.
To find it, follow these steps:
On Mac
- Alt + Command + I
- Order + Shift + P
On Windows/Linux/Chrome OS
- Ctrl + Shift + C
- Control + Shift + P
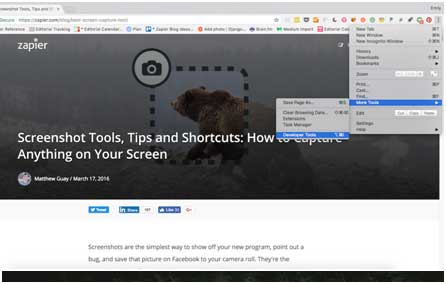
These shortcuts will open Chrome’s Developer menu.
Simply sort “screenshot” and you’ll see the alternative seem to ” full-size screenshot.” Simply select this and Chrome will create a full-page screenshot to your Downloads folder!
Step by step instructions to take a Full-Page Screenshot with a Custom Size
Check this out – you can also grab a screenshot of what the website looks like on your phone or iPad!
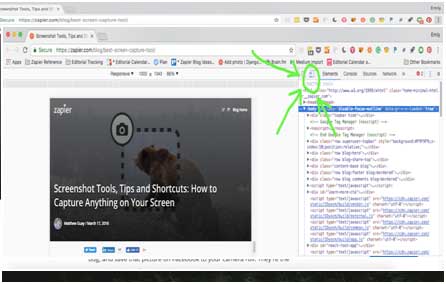
Step 1: Open Developer Tools
To start with, you’ll have to open Developer Tools in Chrome, same as before. You can do this by opening the “More Options” menu on your Chrome toolbar, or the shortcuts Alt + Command + I on Mac or Ctrl + Shift + C` on Windows (see above).

This will open an entire universe of designer options, including the super helpful Inspect Element device. Yet, you’re searching for the Device Toolbar – one little symbol in the best focus of the Developer Tools that resembles a telephone over a tablet (or, two rectangles). Tap on this to open a responsive rendition of the site page.

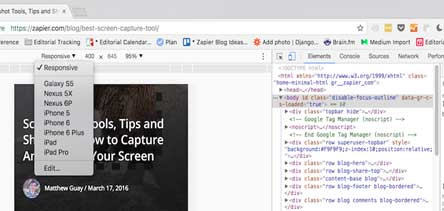
Step 2: Choose Your Size
In the Device Toolbar, you’ll see three choices for your view: a drop-down menu (as of now set to Responsive), the measurements of the view, and the zoom level. Alter these to tweak your screenshot.

Step 3: Capture the Screenshot
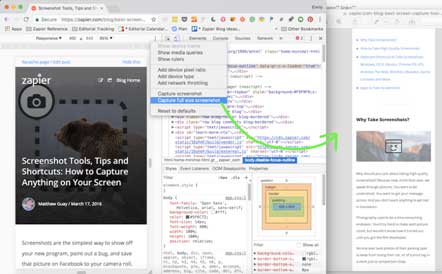
To download your full-page screenshot, simply open the additional menu choices in your Device Toolbar (see screenshot), and select “Capture full-size screenshot.”

Chrome will download the full page. From here, trim as needed to get the picture you want
Isn’t that cool? I hope this helps!
Feel free to share 🙂